Website themes¶
Odoo offers numerous themes to shape your website’s style, including its colors, fonts, and layouts. When setting up your site using the Odoo website configurator, you are prompted to select a theme that aligns with your desired aesthetic. If you wish to modify the theme options later, navigate to the website builder by clicking the Edit button and access the Theme tab. The following sections are available:
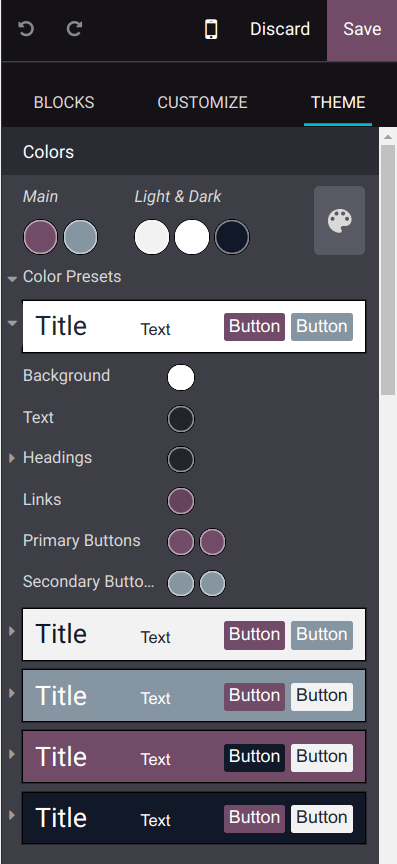
Colors: The website builder relies on palettes composed of five colors: two Main colors and three Light & Dark colors.
You can also customize the Color Presets that have been defined automatically by the website builder according to the five colors defined above. Click the arrow next to a color preset to update it. Each color preset contains colors for your building block’s Background, Text, Headings, Links, Primary Buttons, and Secondary Buttons.

To apply a color preset to a building block of your site, select it, go to the Customize tab, click the Background button, and select the preset.
Note
Changing a color preset automatically updates the colors of both the default preset and the building blocks where the preset is used.
Website: From this section, you can Switch Theme, Add a Language, select the Page Layout, and customize the Background by uploading your own image.
Paragraph: Customize the formatting of your website’s paragraph
<p>elements.Tip
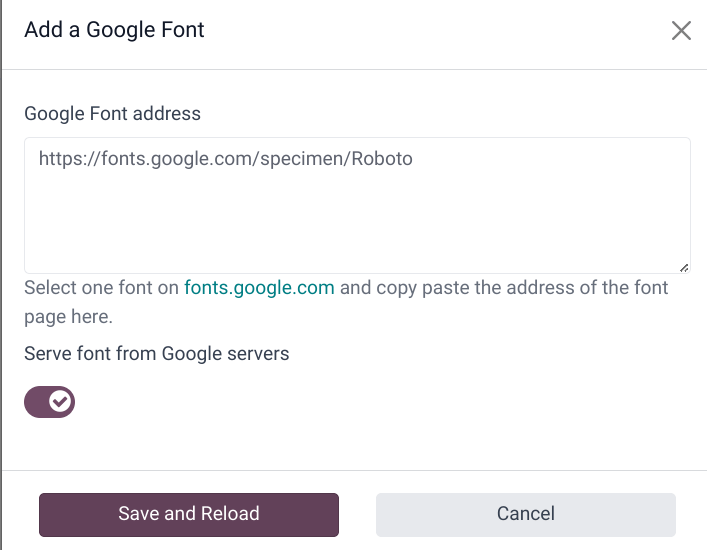
The Font Family field contains fonts that are hosted and served by Google servers. To add another font, click Add a Google Font, and, in the popup window, click fonts.google.com.

Select a font you like, copy the address of the page, paste it in the Google Font address field, then click Save and Reload. The new font applies to your entire website.
Headings: Customize the formatting of your headings.
Button: Customize the Primary Style and Secondary Style buttons.

Link: To edit the style of the hyperlinks available on your website.
Input Fields: Customize fields where you can enter data, e.g., a search bar or a form.
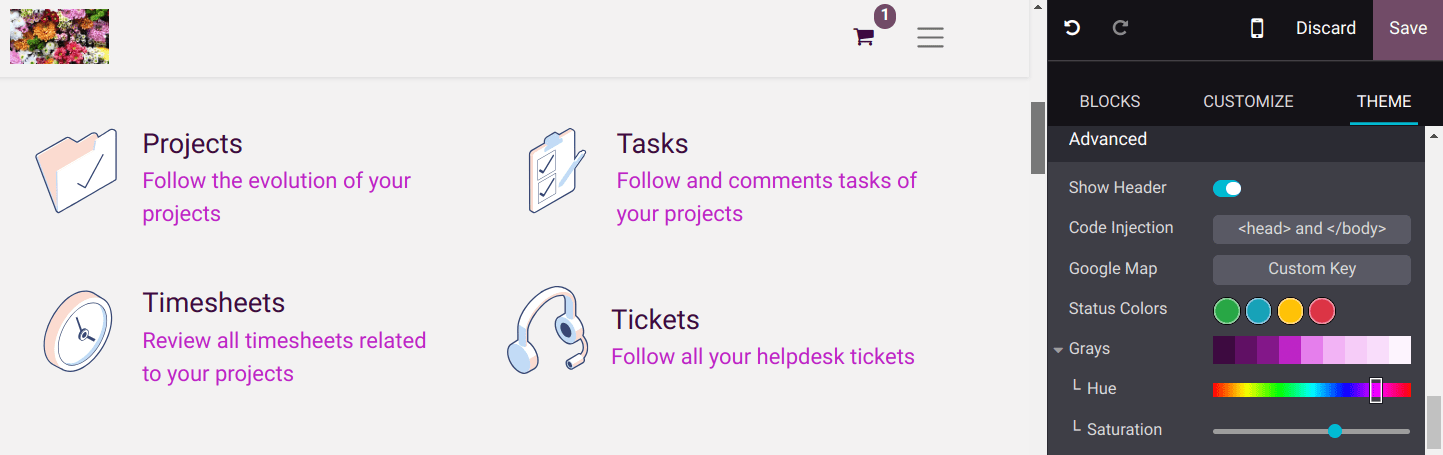
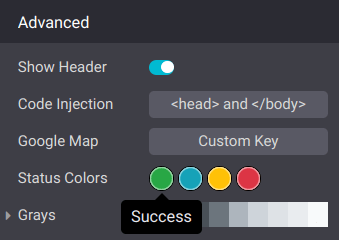
Advanced: You can hide the header bar of your website using the Show Header button, inject head and body code, enter your Google Map Custom Key, change the colors of the Success, Info, Warning, and Error pop up messages by clicking the related Status Colors buttons, and customize the Grays elements of your site.
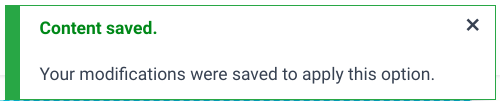
Example
The Status Color of the Success messages is set to green.


Customizing the gray elements of your site.